
A Game A Month #4 – Tapmoji Mobile – Releasing a game on Google Play
Wow! To release an App on Google Play is not a matter of a few hours, as I experienced the last weeks! But finally Tapmoji is released! I want to share some experiences releasing the app.
For the last couple of months I worked on a game called Tapmoji using the Defold engine. Initially I wanted this project to be a small and simple one, but during the development I decided to make a polished mobile game. So it became my biggest project so far.
You can get it on Google Play (as Early Access). Please take a look at it and let me know what you like/dislike or what issues you had! I’ll appreciate every feedback!
For the interested ones, read on to get an insight into the releasing process!
For everyone else, thanks for playing, and come back for more news and games!
Devlog
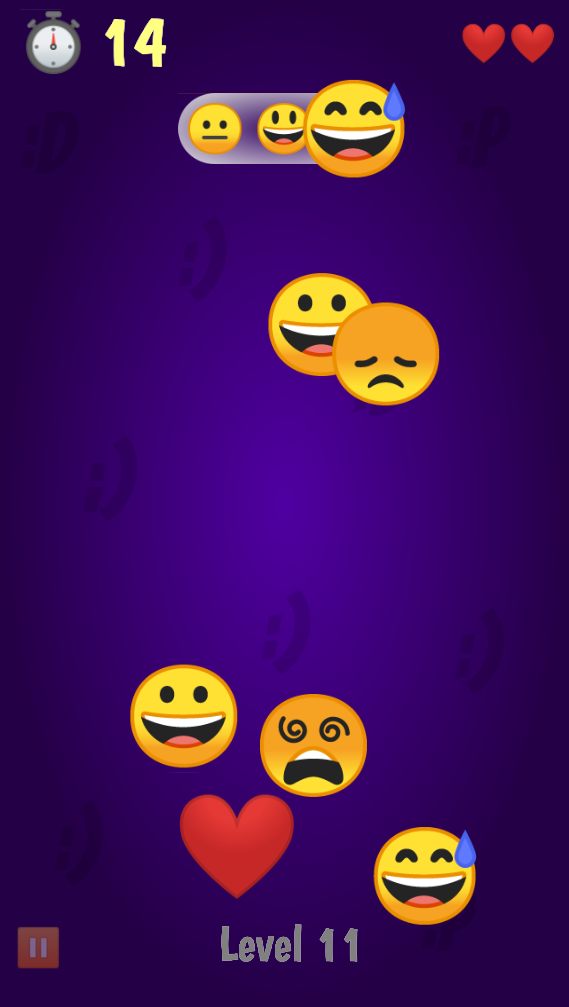
Here are some screenshots of the current release:
The last couple of weeks I had three big challanges:
- Finalize the App (Gameplay, Sounds, Menu, Backgrounds, Particle effects)
- Find a way to insert AdMob Mediation
- Upload the App to Google Play
Finalizing the App
A month ago I released a web version of the game. Since this release I improved a couple of things (and updated the web version as well!).
Gameplay:
- Global countdown: player has to master as many level as possible in 60 seconds. After each level 5 bonus seconds are added
- Stars: the currency the player collects
- Ability to restart game from the last level after paying a certain amount of stars
- Spawning some particles when the right emoticon or an item was touched
- At game over: showing random sad emoticon at the top
- At level-complete screen: showing random happy emoticon at the top
- Showing random background image at each level
- Spawning and moving emoticons more bouncy
- Saving highscore and amount of stars in a save file
- Ads: Possibility to get 100 Stars as reward for wathing an ad; Showing an interstitial ad after every 3rd game.
Sounds:
- As usual, all sounds are from opengameart.org
- Background music, sounds for tapping on the right/wrong emoticon, tapping on a button, at collecting items, at counting up stars at game over
- Possibility to toggle sound at the menu
Graphics:
- Created 5 different backgrounds with Incskape
Showing Ads (Using AdMob)
To insert Ads into a Defold app was not an easy challenge. The Defold forums led me to Enhance, after I saw many posts regarding issues adding the Defold AdMob extension into a Defold project. For me it didn’t work as well.
Using Enhace you just have to paste the enhance-extension library into the Defold project and write a few lines of code to show ads. After creating an account on Enhance.co, you have to upload the apk (which contains the enhance-extension), choose which type of ads you want to show (banner, interstitial, rewarded-ad) and which Ad mediation network you want to connect to (e.g. Google AdMob). Enhance adds some SDKs and finally lets you download the “enhanced” apk.
I wanted to use AdMob as mediation network, so I needed to set up an AdMob account and put the needed IDs in the associated fields at the Enhance-process.
Keep in mind that Enhance will add some new permissions into the AndroidManifest.xml, depending on the SDKs that are added (E.g the permission to track the location of the user). You can uncheck this option at the enhancing-process to keep the power over the permissions.
I checked the enhanced apk using the apktool. This tool let’s you reverse-engineer the apk, which allows you to take a look into the AndroidManifest.xml to check which permissions were added.
Using Google AdMob showing interstitial and rewarded ads, Enhance made my apk something about 10 MB bigger (~20 MB in total).
Using Enhance I faced a problem. Enhance doesn’t provide a 64bit library for Defold. But since August 2019 every app has to support 64 bit architecture.
Enhance defold-connector – 64 bit workaround
To make this work with Defold, you need Enhance to work with the arm64 architecure. Since August 2019 Google Play allows you only to upload apks, which support 64bit architectures. Unfortunately the defold enhance-extension has no android-arm64 library. I tried to copy the android-armv7 library and rename it to android-arm64 and it worked fine! Officially enhance doesn’t support 64 bit by now, but this workaround seems to work (for me).
Using the Defold AdMob extension
Using Enhance, the release process become longer. I had to sign my app afterwards and “zipalign” it on my own, to upload it to the Google Play Console. Also, this potentially unstable 64bit issue and my app becoming twice as big, made me looking for an alternative. I decided to try the Defold AdMob extension from “Lerg”. It is well documented and easy to implement, as I experienced. Using this extension my app became just about 1 MB bigger. You can let Defold sign your app and upload the exported apk to the Google Play Console without any further steps. But in comparison to Enhance, where you don’t have to pay anything for using their service, the AdMob extension will serve 1% of all impressions to it’s creators benefit.
Upload to Google Play
There are a few things to keep in mind, when uploading an app to Google Play.
Export in 64 bit
Since August 2019 it is nessecery to provide an 64bit apk. In Defold you can just check the 64bit option before building the apk. It is important to check also the 32bit checkbox. This makes the app compatible with twice as much devices.
Check Android Permissions needed
The AndroidManifest.xml provided by Defold includes some permissions, which you don’t need perhaps (they are explained here). For example keeping the BILLING permission, you define that you app uses in-app purchases. Using in-app purchases you have to provide your adress in the Google Play Console which will be shown public in the Play Store after releasing the app. Being a single developer working from home, you perhaps don’t want to let everybody know where you live.
Also, when you don’t use push notifications, you can delete the GET_ACCOUNTS, RECEIVE and C2D_MESSAGE permissions.
In Defold you have to create a new AndroidManifest file and set the path in the game.project file. You can copy and paste the content of the built-in AndroidManifest and remove the unnecessary permissions.
Creating a Google Play Developer account
To create a developer account to gain access to the Google Play Console, you have to pay 25$ by credit card first. Also, you have to provide your phone number to get an google verification code. Be prepared for inserting a name which represents your company. This took me one hour, because I didn’t have an official name for my one-man-studio this far. At this point “Rocking Coffee” was born!
Uploading, publishing and updating the app
To upload an app, there are some required fields you have to fill in. This includes a title (50 characters), a short description (80 characters) , a long description (4000 characters), an icon (512×512 pixel), at least two screenshots (min. 320 px., max 3.840 px) , a feature-graphic (1024×500) and a link to a website with a privacy-policy for the app, which will be shown in the play store page of the app. After providing all these requirements, you are able to publish your store entry for review by Google.
Especially the feature graphic took me some time (you can see it at the top of this post). The best thing is, that it is not beeing shown in the Play Store as long as you don’t have any trailer video. And I don’t have a trailer…
For creating a privacy-policy page there is a tool which helps a lot: App Privacy Policy Generator.
After uploading the game and creating the store entry, I waited 5 days until it was reviewed and published by Google. This includes an age rating, as well. If your app is rated as appropriate for kids, you have to ensure that the ads shown by AdMob are also appropriate for kids. You can manage this in your Google AdMob account. My app was rejected first, because I simply forgot to set these settings.
I uploaded the app as a beta-release. I knew there would be some troubles and bugs, because it was the first time I released an app. In the end it was a good choice. I forgot to handle different screen resolutions and my app was displayed differently on different screen sizes. Especially on tablets. It took me some time to fix this. Defold provides some good solutions for this (creating display profiles).
Updating the app, it is important to increment the version code of the app and sign it with the same key as the previous one. The version code can be set in the game.project file in Defold. After updating the apk file in the Google Play Console, it takes about one day for google to check and publish it.
Summarizing, it took me about a week to prepare the release and get it online!
That’s all!
This were my experiences with publishing an Android app made by Defold on Google Play. Hopefully I can help someone with these informations!
I’m still working on updates and will release Tapmoji officially, soon! There are far more things to come. Daily challanges, Booster items, Google Play Services etc. For now, don’t hesitate to check out the early access version at the Play Store and to give me some feedback what you like or dislike, or what ideas you have!
Cheers!




6 thoughts on “A Game A Month #4 – Tapmoji Mobile – Releasing a game on Google Play”
I love your tutorials, the write up quite extensive. Could you maybe do another libgdx / Inkscape tutorial? from scratch showing how to design graphics and use them in game animations and game scenes.
Thanks again for the good work.
Hi,
currently I have no time to do another libGDX tutorial, sorry for that. You could check out the source code of the released libGDX game. The link to Github is in this post: Game #1. There I use animations and game scenes (screens).
But I will maybe do a short Inkscape tutorial soon.
Thanks for the kind words! Hope to see you here again!
Phil
Thanks a lot
Thank you for reading!
Very insightful, thank you.
You’re welcome!