
Game #6: My LD46 Submission! A Short Post-Mortem With Game Jam Tips
Two times a year there is this game jam called Ludum Dare. Last weekend I had a little time so I decided to try it again! The theme was “Keep it alive”. You can have a look at my submitted game on itch.io. Here is a short post-mortem of what I managed to do in 72 hours! I created a list with some useful tipps for participating in game jams at the end of the article.

How Ludum Dare works
To participate in Ludum Dare you have to register on the ldjam website. There you can vote for the theme before the jam begins. When the jam begins, you have 72 hours to submit your game. After submission, your game is rated in different categories by other users within three weeks.
When submitting your game you create your own post with a short description about your game and download links. For example: This is my submission page.
My Setup
I used the Godot engine for my game. I have experience with this engine and can work with it very fast. It’s important for me to have time to create some nice graphics, and don’t code the whole time. Godot is a good choice for fast prototyping.
I used Inkscape for my graphics and Audacity to adjust and convert sounds. Both tools are free and pretty easy to use.
It is the sixth time that I’m participating in Ludum Dare, but the first time working completely alone. So it was a new experience for me!
The Idea
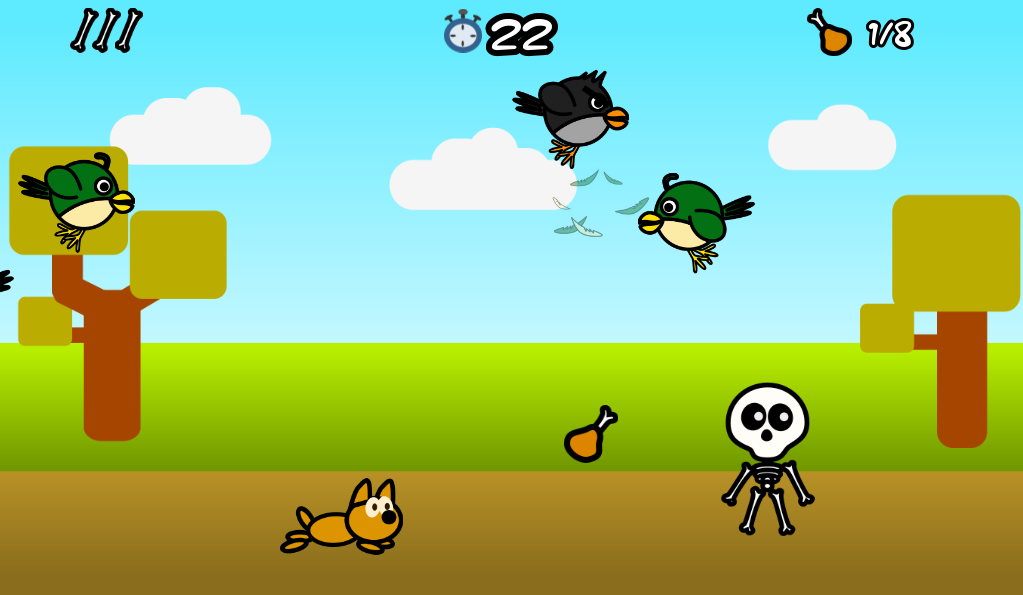
So there is this game: Feeding Rush. How the hell did it end up like this?! When I read about the theme, the first thing that came to mind was make the player feed something to keep it alive. So why not have a dog, which is so cute that the player doesn’t want to let him die? And people like cute things! But feeding the dog should be challenging. To make the player do something to get the food, I came up with the idea to shoot at crazy looking birds, which will drop food.
My lovely girlfriend had the idea for the player to be a skeleton, which makes the situation where a skeleton tries to keep something alive a bit ironic. The cool thing is, it could use bones as weapons. It opens up the possibility for the player to collect them before throwing. So I made the dog drop a bone after eating food. Now, not only does the skeleton keep the dog alive, but the dog also helps the player to keep himself alive! Genius!
Making The Game

I began with some basic graphics for the dog and the player and then I started to code the core components. It didn’t take long to have a moving player shooting and collecting bones, birds spawning randomly and dropping food and a dog following and eating the food. Whenever I need a break from coding I usually switch to Inkscape and draw some assets. By the way, a good friend of mine helped me out and created the beautiful bird!
The next steps were the GUI showing the bones, the collected food and a countdown. The idea of splitting the gameplay into levels came up while I was coding and thinking about a progression system for the game. The short Intro animation at the start of the game was a spontaneous idea as well, to give the game a short background story.
Meanwhile two days have past. I worked about 12 hours each day. At the third day I had far less time, because it was monday and I only had time in the afternoon. Luckily I did all the core components so far and used the remaining time to improve the animations and add a second type of bird to make the game more divers. So now the angry birds were born, which drop spikey eggs. Now the player has be more careful which birds he shoots at and needs to protect the dog from these eggs. I had a little time left to draw a short feather animation which is triggered when a bird is being hit.
The rest of the remaining time I balanced the game setting, the speed and spawn intervals of the birds. It was also time to find and add some nice sounds (from OpenGameArt.org) and find a title for the game. Exporting the application for the web wasn’t a problem with Godot and so the game was finally done!
Done!

After recording a short gif animation and making some screenshots I set up the submission page and went to sleep at about 3:00 in the morning. In total I worked around 32 hours at this game which is far less then the provided 72 hours, but I’m happy with the outcome and with the fact that I have finished to develop another little game!
Of course there are many things that I wanted to add or improve: For example the animation of the skeleton, more different birds, a short help showing which controls to use and a menu screen. But it is not possible to finish everything in such small amount of time, especially when you are working alone.
Now it’s your turn: try the game in your browser and let me know what you think of it! I uploaded the source code on GitHub as well, so you can see how messy code can get when you’re under pressure!
You can also check out other submissions of the game jam here: ldjam.com
I hope to inspire and motivate others to participate in Ludum Dare as well! It is a nice and fair community driven competition and a good source of inspiration for gamedevs!
My Tipps For Participating in Game Jams
Since I participated multiple times in Ludum Dare, I can give you an overview of things that I think are important to keep in mind when participating in a game jam:
- Use 2D art – 3D art takes way more time to create. Also you can run in performance issues when you want to deploy a web version. 3D will maybe work well when you work in a group with someone who does nothing but 3D art for the game. Use 3D only if you’re confident enough with creating models and using them in your game engine.
- Use lightweight 2D engines (like Godot, Defold, LibGDX). Unity works good as well but sometimes there are issues with 3D graphics in web deploys. But no one will download your 300 MB platformer made with Unreal Engine 4 😉
- Split your gameplay ideas in “core components” and “nice-to-have” features, and do latter when you have time left.
- Provide a web deploy – It’s easier to test by others, which results in more ratings. Uploading a game on Itch.io is just a bunch of clicks.
- Provide self-explanatory game mechanics – A short tutorial introducing the controls, even if it’s just one image at the beginning or at the menu screen. Many people write a long text in the submission page how to play their game but no one really takes the time to read it before playing the game (I know, my current game doesn’t have something like that..)
- Plan time for balancing – A game should start easy to introduce the controls, and become harder with progress. But don’t make it too hard. Think of your mum playing it: would she pass level one? 😉
- Plan time for the web deployment – Web exports sometimes cause issues which need to be fixed
- Let others playtest it and watch them playing. If you have to explain anything to them, then probably you have to change something to be more self explanatory.
- Take your time to get some sleep!
People are participting in game jams for multiple reasons: explore new mechanics, new engines, try a new feature, improve shader skills or just come together with friends and create a game. My tipps are just a guideline if you want to create as much as possible in a very short time, with a focus on good rating! Hope this helps someone!
Feel free to leave a comment and follow me on Twitter for more news and updates!
Phil