
Defold vs. Godot – My Experiences
This time I want to post something that is not related to a game I’m working on right now but to the engines I used making the last two games.
Game #2 (Castle Adventure) was made with Godot and Game #3 (Tapmoji) with Defold. I mentioned on Twitter that Defold was completely new to me and I was asked by the Defold engine developers themselves what my on-boarding experience was and if I could compare the ease-of-use and the feature-set with Godot.
At first I want to mention that I didn’t try every single feature in both engines. In general I don’t have much time so I focus on making 2D games as fast as possible. So I only used the features that were needed to finish these games and didn’t try everything. Maybe there are still features I don’t know very well that would be important to mention.
Godot
Setup
I used Godot in two game jams already and I think I know this engine a bit better than Defold. I really like this engine! The reason being, it was the first engine I used where it wasn’t necessary to download additional stuff or install anything. You can just open the downloaded file and start your project.
Example Projects
A second big plus was the large amount of example projects that can be chosen right from the editor. The Godot community seems to be very active and this reflects in the large number of examples.
GUI
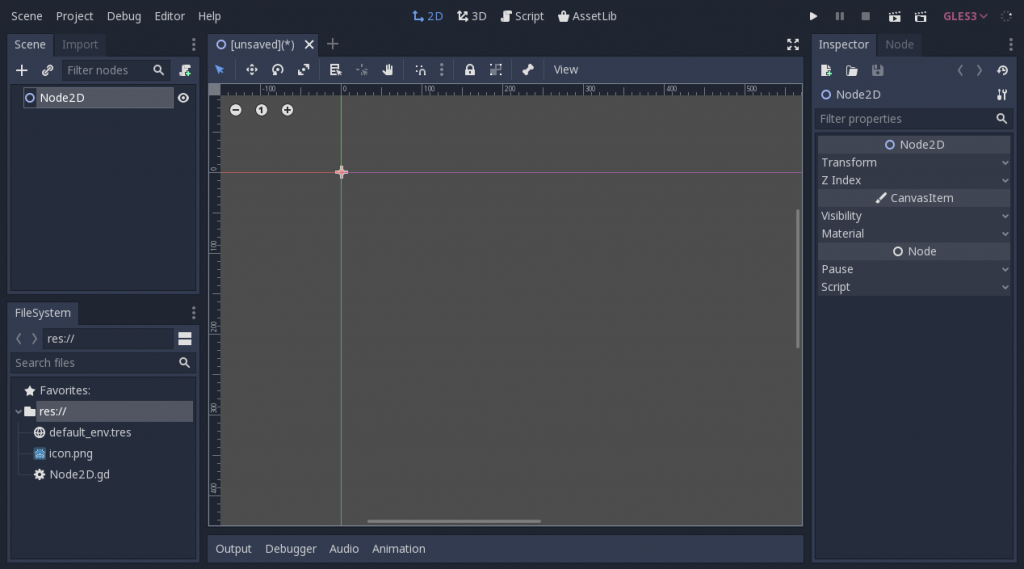
The GUI is very clear and intuitive in my opinon. It’s divided in 4 parts: On the left there is the file system of the project and the scene hierarchy, which contains the nodes of the current scene. The inspector is on the right where you can change properties of the currently selected node. In the main area you can switch between the scripting editor and the graphical 2D or 3D scene editor. In the bottom area you can switch between the output console, the debugger, the audio editor and the animation editor.

Scripting Language and Editor
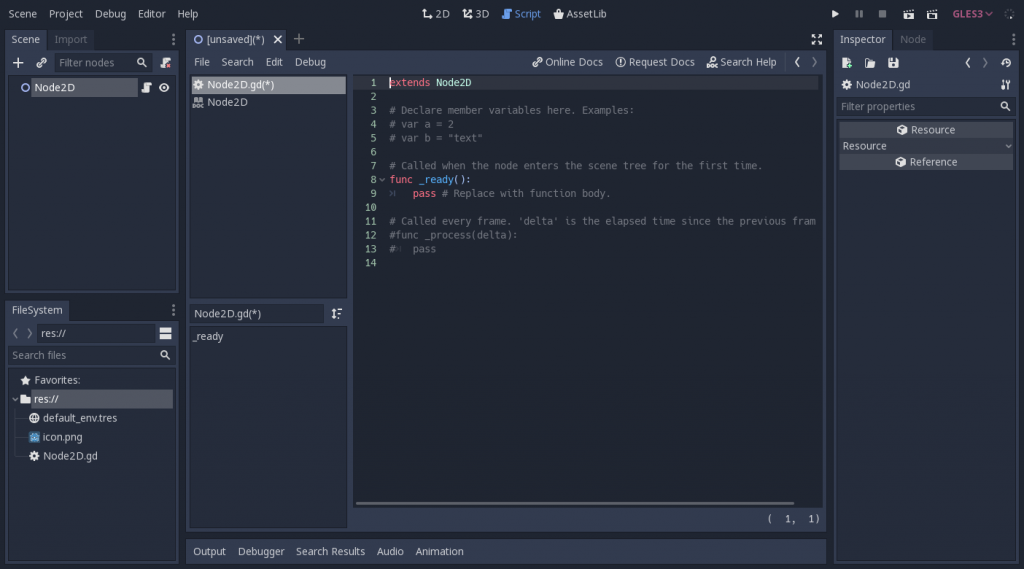
The scripting language is GDScript, with a syntax similar to Python and some optimizations for the Godot engine. The automatic code completition in the editor is really helpful and speeds up coding really fast. Since the release of Godot 3.0 it is possible to code with C# and C++ as well.

Docs
The documentation is very detailed and includes a huge amount of tutorials. Every single feature has its own tutorial. There are not only examples provided by the community, which can be chosen at the start screen of Godot, but also there is a GitHub repository which includes a huge amount of demo projects.
Features
In Godot you work with scenes. There is a powerful 2D and 3D editor where you can add and edit objects very easily. It is possible to choose from a large amount of pre-defined nodes for sprites, colliders, tilemaps, lights, sounds, particles, animations, networking and many many more.
A nice, big feature is the built-in editor for key-frame animations. It is possible to change every single property of a node over time. Setting up keyframe animations was very intuitive and fast for me. It saves one from writing a lot of code.
Godot has a lot of features which make developing 2D games very easy. My favourites are, as already mentioned, the key-frame animation editor, and furthermore, the TileMap editor and the simple approach to create frame-based 2D animations.
Desktop, Web and Mobile export
The desktop build aswell as the web build are very simply done with just a few clicks. When I was making “Castle Adventure” I used Godot 3.0. I couldn’t release a web build because it ran very slow. The problem was the number of lightsources and particles that are being rendered at once. I didn’t test it with Godot 3.1 yet, but maybe the web builds are more performant now.
Issues
Besides this Html5 perfomance issue there was also a problem setting up particles while making “Castle Adventure”. It was not possible to let particles emit in a particular direction. I found this Github issue related to this problem. Fortunately this was fixed in Godot 3.1!
I used Godot twice in game jams already and had to forcibly work with Git. Honestly at both jams the whole team was not amused about the time we wasted solving merge conflicts. The problem occured everytime when two or more people where working at the same scene and pushed their changes to the repository. The quickest solution for this problem was making as many scenes as possible and splitting the work, so everyone was working at their own scene.
In my opinion there should be an easier way to call nodes of a hierarchy by code. For example in Unity one can just call GameObject.Find(“Name”) whereas in Godot you often have to call every single node in the hiearchy until you reach the node you want (get_root(). get_node(“..”). get_node(“..”). get_child() …), especially when you try to call a node from another scene. This slows down coding, since I have to look up how to reach a particular node nearly everytime. Something similar to GameObject.Find() in Godot would be very nice!
Edit: Thanks to some feedback I have learned that Godot has such feature already (Node.find_node(…))! Thank you!
Defold
Setup
Like in Godot, there is no setup for installation. You just start the application and choose your project or an example project. It’s quite similar to Godot, only there are less sample projects. But what Defold does better: The sample projects are explained like tutorials. And this was really hepful to me. Less googling, yeah!
Example Projects
There are not only sample projects included in the editor, but also examples in the docs, and there is a GitHub repository with demo projects.
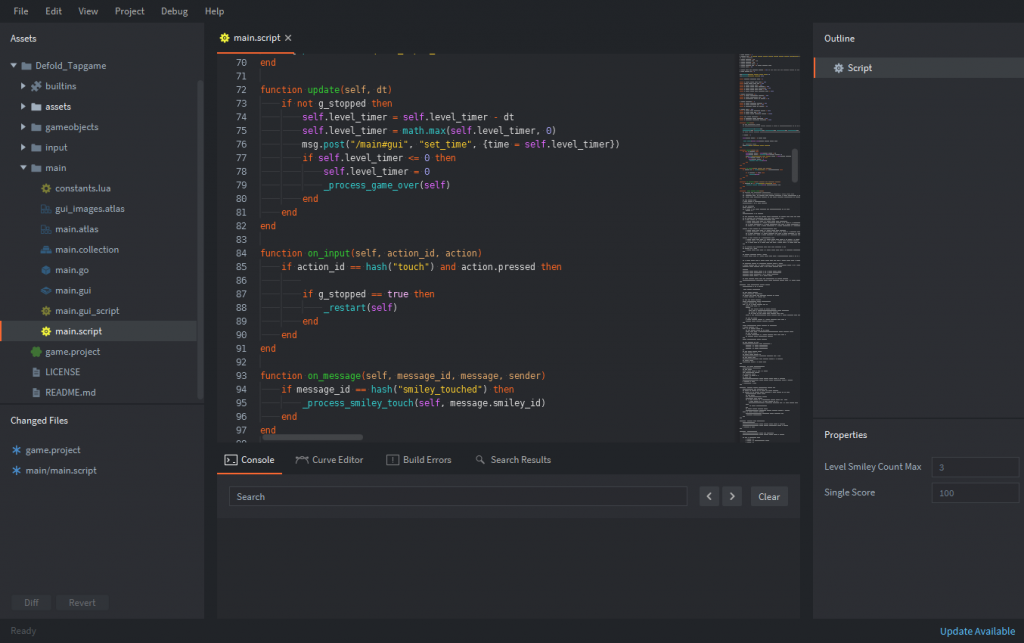
GUI
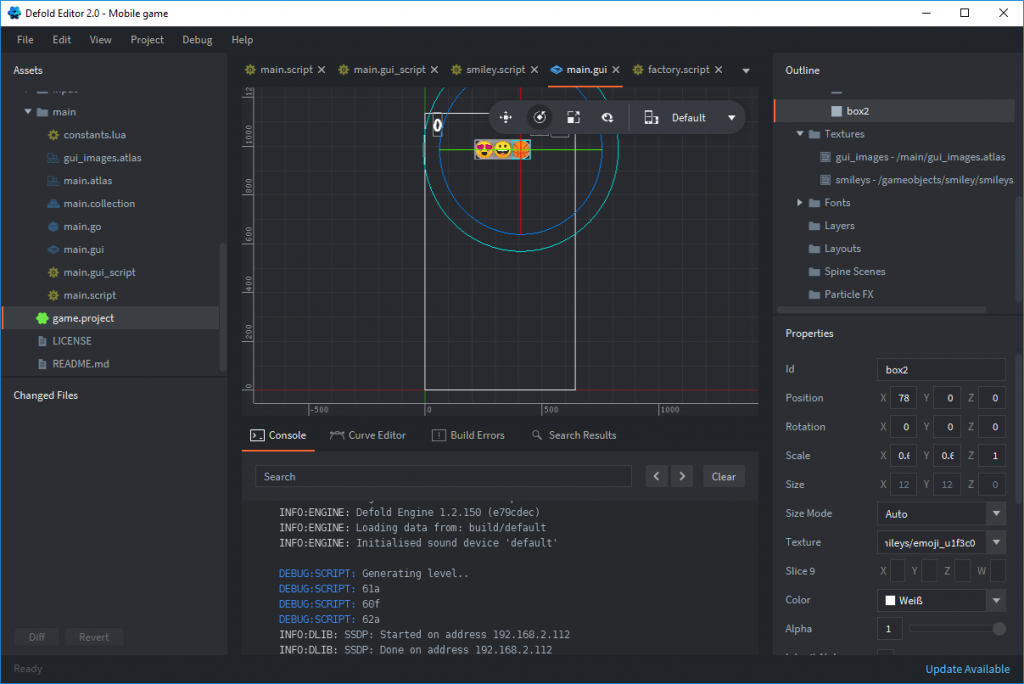
The GUI is a bit simpler than in Godot, since there are less built-in features. But the main part is the same: You have your project hierarchy on the left, in the central area you can switch betwen a graphical UI editor and the scripting editor. On the right you create your gameobjects and define their properties. The design is very simple. There are no additional windows for adding components or defining project properties for example. Everything works with right-click and choosing out of a context menu.

Scripting and Editor
The scripting language here is Lua. The Editor is very simple. The automatic code completition is not as powerful as in Godot. For example it would be nice to have auto-completition when typing URLs to gameobjects, which I have to lookup everytime I need one. Also I miss popular shortcuts like Ctrl+X for deleting a whole line of code or Ctrl+C + Ctrl+V (with nothing selected) for duplicating a line. But there is an option to open files in an external editor. So it is possible to open the .script files in an editor like Sublime Text or something similar.

Docs
On the Website you can find Manuals, where every component is explained with an example and a couple of nice graphics. There is also a section Tutorials, which contains 9 games with source code. You can test them directly in the browser. You can choose them also as example projects when you start the Defold engine. The third big help on the Website is the section with Examples which shows some examples of main components like Animations, Particles, GUI, Debugging and Input. Everything is explained very lovely and detailed, espacially in the Manuals. But the examples are focused mainly at developing 2D games. For working with 3D environments there is provided little information.
Features
In Defold you have collections, which are quite similar to scenes in Godot. Collections can contain Gameobjects or other collections. Gameobjects contain components which define its visual, audible and logic representation. To access objects or components in this tree structure, you have to write the path like an url. This makes it easy to access every component out of every scriptfile.
To define properties of the application you have to change values in one single file. The game.project file. Very clear and compact approach.
There is also a curve editor for animations. I never used it so far, but I think it’s really helpful when making particle effects.
My absolute favourite feature is the possibility to build and hot-reaload on mobile devices. On Android you just have to install an app called dmengine. It was really helpful making “Tapmoji” for Android and has accelerated the development of this game very much.
Finally, like in Godot, there is also a useful debugger.
Desktop, Web and mobile export
And again like in Godot, all exports are possible with just a bunch of clicks. To install the exported apk on an Android device you have to install the adb tools.
Issues
In general there are less build-in features then in the Godot engine. It feels kind of more low-level. This was noticable when I wanted to handle input clicking on an gameobject for example. Converting screenspace to worldspace coordinates is a thing you have to do on your own in Defold. Rotating gameobjects doesn’t work as I expected and experienced in other engines as well. There is no such function like rotateBy(degrees). Having helper functions for these things would make prototyping and coding faster.
Fortunatly some helper exist! But not in the editor, you have to download them. There is something called Asset-Portal. There are some examples that can be simply imported as libraries into existing projects. There is also something really powerful for the input issue I mentioned above: Defold-Input.
I had two problems making “Tapmoji”, that took me a lot of time: The first one was related to random numbers. Even though I initialized the random number generator with system time, I experienced strange behaviour. I spawned emojis moving from left or right randomly. But the first few seconds after starting the app, they all spawned at the same direction. The first few values seemed to be the same, not random. I found this post, which helped me with a really strange solution: calling random() multiple times before using random numbers. I think this shouldn’t be necessary 😉
The second problem was the web build: It was very slow in comparison to the desktop build. The solution here was to uncheck the V-Sync option in the game.project file. Having this option checked, there is a delta-time issue when running the build in browsers. Maybe there should be a short hint in the docs?
The last and least important issue is related to the usability. Like mentioned above, I would like to use the scripting editor like every other editor, with the proven standard shortcuts. It simply makes me code faster.
My Conclusion
A big plus with both engines was the large amount of example projects that can be chosen right from the editor, they can help you find your way into the engine. Godot has more examples but Defold has some projects that are structured like tutorials, which is a lot more helpful in getting to know the engine.
I like Python/GDScript more than Lua. Lua is not that popular, so I had to learn Lua before working with Defold. For me, it’s not as much fun as Python (why the hell do they start counting at 1??). But of course this is my subjective opinion, not an engine issue.
Now let’s get to the feature set. Godot has more build-in features than Defold. It is advantageous to create 2D games fast. But having less built-in features doesn’t make Defold a bad engine. Under the hood, Defold is a 3D engine. It keeps things more low level, since this results in a wider range of possibilities for devs. However, the Godot engine started as a tool for developing 2D games, therefore it evolved as an engine which tries to make 2D game development as simple as possible. This results in more 2D features.
With both Godot and Defold, developing the very first game worked faster than I expected. You get a lot of help and useful docs and examples on both sides.
But there is still a big difference: Godot is open-source and Defold is not! I’m a big fan of the open-source approach and that’s a big plus for the Godot engine. I’m sure the Defold devs have their reasons for not going open-source (maybe beacause of the collaboration with King) but as you can see at the Godot project, this open source thing works just fine!
EDIT: Since 20.05.2020 Defold is free to use and has been transferred to the Defold Foundation! The source code is available on GitHub with the Defold License, which is derived from the Apache 2.0 license.
Both engines are constantly being worked on and both communities are very active and growing. The devs of both engines reacted to my twitter posts, that shows me that they take care of their communities! 😉 Especially the Defold devs were willing to help me and wanted my feedback on their engine.
That’s all! That were my impressions after using both engines for only a short amount of time. There are far more things to compare to each other, but as mentioned before, I don’t have that much experience with either engine. I hope that this comparison was informative for some of you and may help someone choose a new engine.
I’m looking forward to the development of the engines in the next few years!
10 thoughts on “Defold vs. Godot – My Experiences”
thanks for the write-up… i guess we just gotta try them both. 🙂 it seems like a tough call!
I think autocomplete is very important. I love Godot but there are bugs when I tried 3D game. So I’m trying Defold right now.
Defold is now open source!
Thanks for letting me know! Just updated the post!
Defold is now open sourced 🙂
Thanks for this. I been looking forward to making my first game in defold since i hated Godot.
Can you compare the node system from Godot with the Collections system from Defold?
Honestly I have currently no time for a closer look on these systems. Sorry! Maybe at making the next Godot or Defold game!
Okey. Your experience is usfull to me and i like.
Thank you, this makes me happy!